超簡単デプロイの fluxflex で WordPress サイトをサクッと立ち上げる
昨年から IT 系ニュースサイトで報じられていた fluxflex という新しいクラウド型ホスティングサービスですが、7月11日に正式ローンチしたようですね。
[参考] 簡単デプロイ、開発に没頭できるクラウドホスティング「fluxflex」正式版
私が興味を惹かれた、このサービスの特徴をかいつまんで挙げてみます。
- Amazon EC2 上で構築されており、ほんの数ステップでアプリのデプロイを完了でき、スピーディに「使えるサイト」にできる。
- GitHub との連携機能が用意されており、アプリ開発工程のブーストが期待できる。
- オートスケール機能による負荷分散。
- 既存の OSS (オープンソースソフトウェア)がいくつかラインナップに用意されており、ワンクリックでインストール可能。
- 利用可能リソースやスケーリングで制限はあるものの、無料で3つまでのプロジェクト(サイト)を作成可能。
最後の二つはイイですね。もし CMS 的な OSS プロダクトが用意されているのであれば、必ずしも開発案件でなくともクライアントへの提案段階から幅広く利用することができそうです。確認してみたら WordPress 3.1.3 日本語版がラインナップにありますね。よしゃ!! という訳で、「fluxflex で WordPress サイトをサクッ立ち上げる」をミッションにして、試してみました。以下はそのおおまかな手順です。
まずは fluxflex のサイトへ Go !!。
ここでユーザ登録が必要ですが、Twitter や Facebook の OAuth が用意されているのでカンタンですね。私は Twitter 経由でサブスクライブしました。登録が済むとダッシュボードのページに遷移します。
左側の Your Projects に注目(図中①)。この段階で既に、これから構築しようとするサイトが Project として用意されています。これを使ってもいいのですが、Project 名はサイト URL の一部となるようなので、ランダムな文字列ではない、ちゃんした名前の Project を作ってみましょう。ボタン「Create A New Project」をクリックします。
適当な名前を付けて、プロジェクトを生成します。
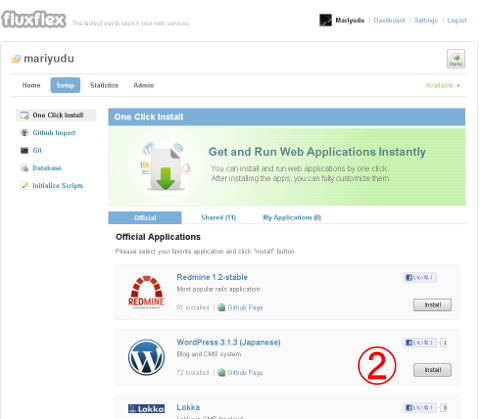
さて、あとはプロジェクトで WordPress のインストールをするだけです。ダッシュボードの中で Setup > One Click Install と進むと Redmine や WordPress 等のプロダクト一覧が表示されます。
インストール作業で必要なのは、当該のプロダクトの「Install」ボタン(図中②)をクリックするだけです。数十秒程度でインストールが完了し、ページ上部に「Project is Available」と通知が表示されるので、そこの URL をクリックすれば WordPress の設定ページが表示されます。この後は WordPress のインストール手順に属する事柄なので割愛します。
ちなみに、これが上記の手順で立ち上げた WordPress サイトです(習作的なものなので何時まであるかわかりませんが)。
いやー、素晴らしい。謳い文句どおり、本当に数クリックで Web アプリケーションのビルド・アンド・パブリッシュが出来てしまいました。おそらく、ワンクリックインストールできるアプリケーションは今後さらに増えてくると思われますので、楽しみですね。今回ははじめの一歩だったので「この辺でカンベンしたるわ!!」ですが、未だ用意されてない OSS プロダクト(個人的には MODx あたりを希望)を fluxflex にデプロイ&シェアしたり、オリジナルの Rails or CakePHP アプリのデプロイなども試してみようかと思います。